写真に入れる書体はスクリプト書体は避ける
自分の写真であることのPRのために、写真の隅に「Ichiro Szuzuki Photography」みたいな、サインを載せたりすると思うが、その時皆さんはどんな書体を選ぶだろうか。
結論から言うと、パソコンの中にあるスクリプト書体は避けたほうがよい。
ではスクリプト書体とはどんなものか。
スクリプトとは、しばしば手書きによって生み出される流れるような筆跡に基づく多様な書体である。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
具体的には下記の画像のような書体で、フォーマルな雰囲気のあるものとカジュアルな雰囲気のものに分かれる。

考える傾向が同じ
なぜ避けたほうがいいのか。ー
スクリプト書体を見れば、エレガントな雰囲気もあるし手書き風な感じがおしゃれだし、どことなくロゴなような印象も持てるしいいじゃないかと思うかもしれない。なのに何故避けたほうがいいかというと、「大多数の人が使いがちな書体」だからである。あくまで主観であるが、意識して見てみるとその多さに明らか。では人は何故スクリプト書体を選びがちかなのか。
「とりあえずスクリプト書体」に陥る理由
- 筆記書体が「サイン」したように見えて格好がよい。
- 特徴的でロゴのようにも見せられる。
- それなりに主張があるような気がする。
おしゃれでなんかカッコ良くて特徴的だと思いがちなsクリプトフォントは、他の人も同じように考えているということだ。
スクリプト書体を避けるべき理由。
- 特徴的だと思ってた書体が誰もが使用する汎用書体のため結局識別がされにくい
- 可読性が悪い
である。
では具体的にどのような表記がよいのか記述する。
文字の特徴はディテールに宿る
文字の特徴というのは全体ももちろんだがディテールに書体の特徴が宿っている。
まず基本としておすすめするのは、サンセリフ書体の使用である。
明朝体やゴシック体という書体の種類はご存知の方も多いと思うが、英語表記の場合はセリフ書体とサンセリフ書体に分けられる。サンセリフ書体=ゴシック書体という覚え方でも大丈夫だ。
ゴシック体(サンセリフ書体)とかと聞くと、特徴がなさすぎてなんだかつまらないな、と思う御人も多数お見えだと思う。
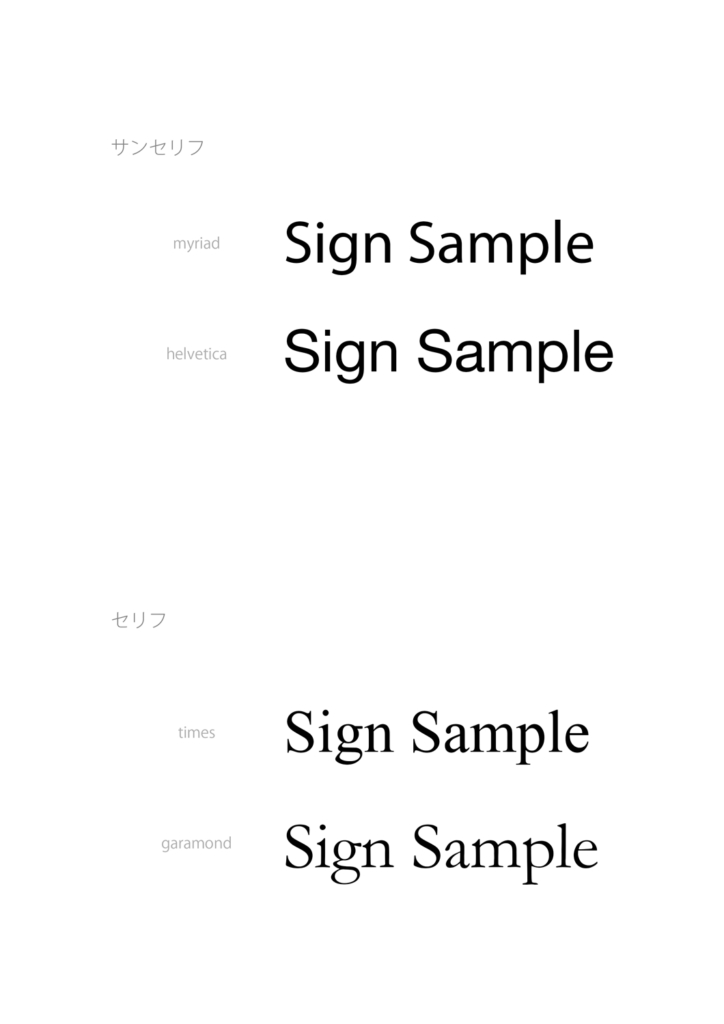
下はセリフ書体とサンセリフ書体の見本である。

それぞれセリフ書体とサンセリフ書体でAとBとあるが、どっちも大して変わらない印象をうけるかもしれない。
しかし文字ひとつひとつを見てほしい。
「S」、「g」、「a」、「e」、その他ひと文字づつディテールに違いがあるのがわかると思う。
そしてその文字ごとの違いを意識してからもう一度テキスト全体を見比べてほしい。
最初より明らかな違いに気づいていただけるだろうか。
先程の話に戻るが、写真のクレジット表記にサンセリフをおすすめするのは、小さく使用しても可読性が高い事が挙げられるからである。
実際の写真で比べてみて欲しい。






可読性の高いのは、セリフ書体またはサンセリフ書体のほうが可読性が高い。
またその2つを比べた場合でもサンセリフ書体のほうが可読性が高い事がわかる。
また明らかなのは、スクリプト書体を署名として使用する場合、字面はさほど特徴的でもなく可読性が悪いことがわかる。
何も伝えられない上にその他大勢の中に埋没されがちなのである。
写真の邪魔にならないオリジナリティを出すために
サンセリフ書体を使用してそれでも自分らしさのある署名をしたい場合、テキストの設定を変えてみるのがよい。
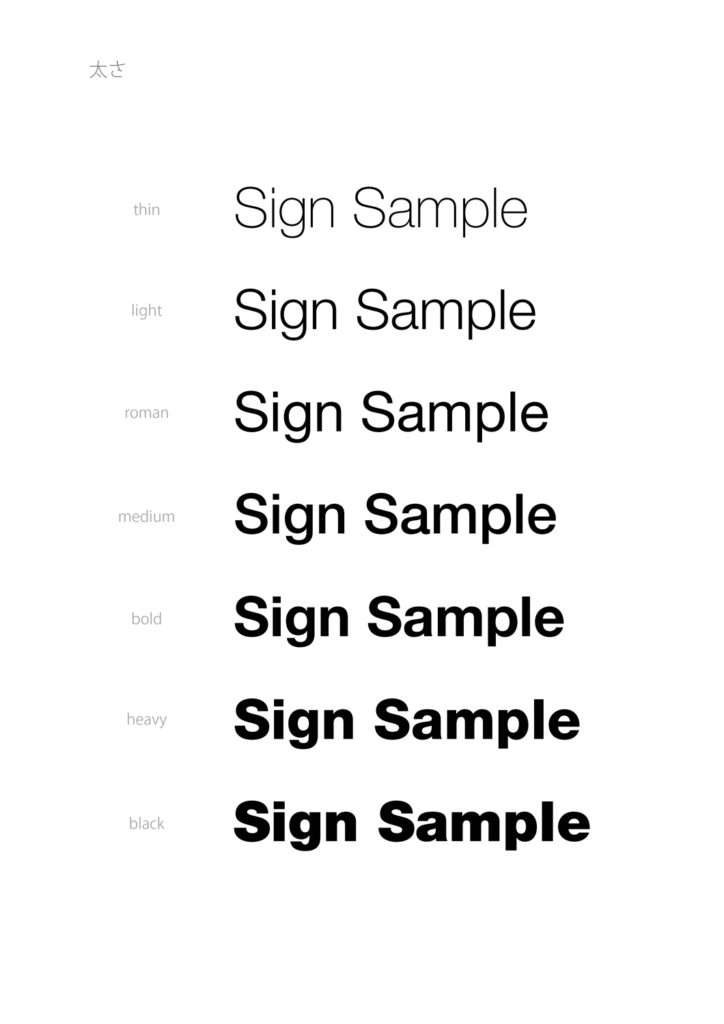
太さを変える

上記の画像はHelveticaのウェイト(太さ)の違い。文字の太さでだいぶ印象が変わるのがわかる。
細い書体は繊細でか弱さをイメージさせる。太い書体になればどっしりと力強い感じがするのがわかる。同じ文章やメッセージであっても、勢いや力強さの強弱を調整ができる。
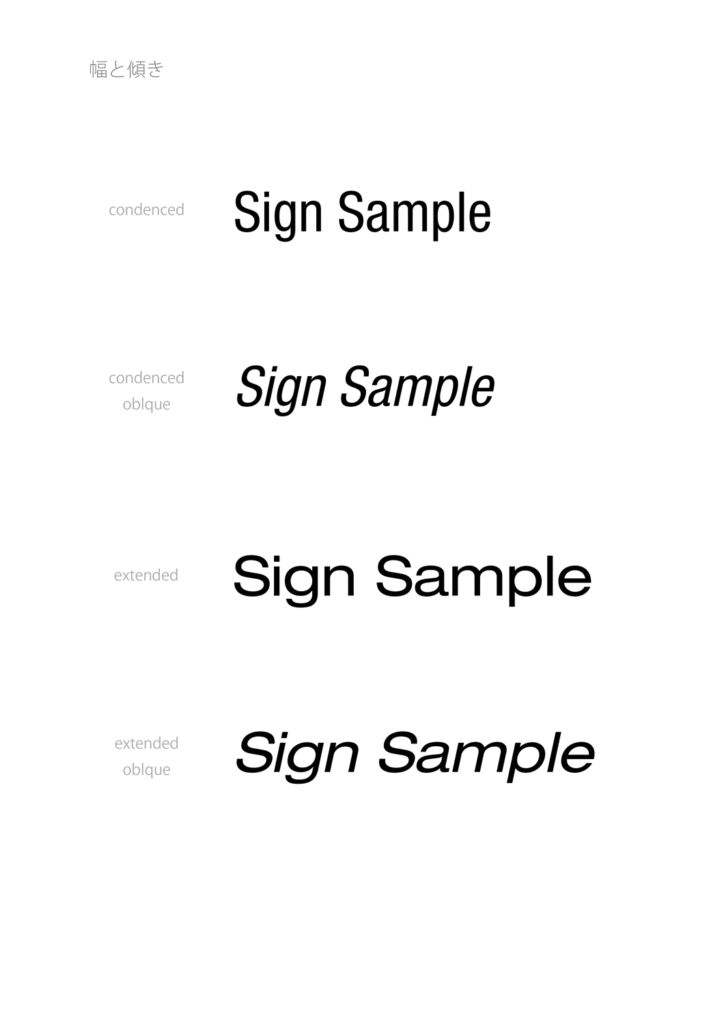
比率や角度を変える

同じ書体でも文字の幅や傾きで印象は変わる。これらの書体はウェイトで設定されている書体であれば使用してもOK。
しかし自身で幅を狭めたり広くするのはNG。例えば文字幅100%を80%に自分で幅を狭くしようとした場合、縦の線が細くなりバランスが崩れてしまう。
文字間を変える

この文字間を狭くするとテキストのまとまりが非常に強くなる。文字の間隔を広くとるとまとまりは薄れるが、ゆとりが生まれてどことなく清潔感が感じられる。
サイズとレイアウト
写真の邪魔にならないというのが基本である。大きくテキストを載せるのはご法度。一気に陳腐になり写真が台無しになるのは言うまでもない。。とにかく控え目に徹することである。

配置については、隅に寄せすぎないよう適度な余白を取ることがとても大切である。

上記は署名部分の拡大図。配置の目安となる考え方だ。署名の高さを「A」とした場合、Aの2倍以上は余白を取るのが理想的ではないかと思う。
まとめ
基本として写真が主であり、その写真を邪魔しないサインやクレジット入れ方の、基本的な考え方として知って欲しい。
ただあくまで基本的な考え方である。もちろん自身のオリジナルサインやロゴマークなどがあれば入れていただいても良い。またどう言われようがスクリプト書体や装飾書体を使いたい場合はそれで自由である。
写真の小さなテキストぐらいでと思うかもしれないが、記事のテーマは「デザイナー目線」であること。
写真も職業であるがグラフィックデザインも職業のわたしは「文字」というものを非常に大切にしている。グラフィックデザインにおいては、文字をみればそのデザイナーの力量が一瞬でわかるぐらい重要な要素である。なので小さな事かもしれないが、是非頭の片隅にでも、今回の話は覚えておいていただきたい。
ちなみに、どうしても特徴的なロゴが欲しい場合はオリジナルを作る他ない。それは別の機会にオリジナルロゴなどの簡易的な作り方やハメ込み方など記事として書かせてもらおうと思う。











コメント